IBM-The Future of the Call Center
March 2018, New York
AR, Unity, Mobile APP
Havas Worldwide
IBM The Future of the Call Center is an interactive augmented reality experience.
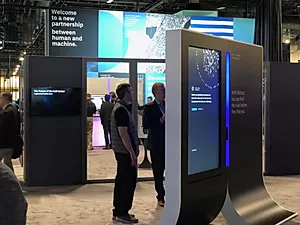
Exhibition
The project was unveiled at the 2018 IBM Think Event.
team members
Joe Campbell • Melody Hue• Pete Berthold
My Contributions
Creative Tech Lead
Creative Coding
Interaction Design
Visual /Animation Design
Design Tools
Unity 3D
Vuforia Surface Recognition
Cinema 4D
Project Objectives
Allow users to explore the “Call Center of the Future” powered by IBM Watson through a unique augmented reality storytelling experience. The goal is to educate users how Watson artificial intelligence technologies can add value to their call centers, provide more timely customer responses, streamline processes and improve efficiency.
Ideation
IBM Watson services leverage the latest advancements in artificial intelligence and machine learning, allowing companies to gain meaningful insights from unstructured business and user data. Insights can help inform key business decisions to significantly improve operations and improve the customer experience.
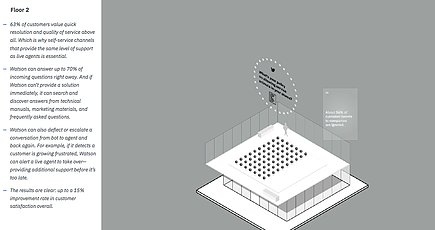
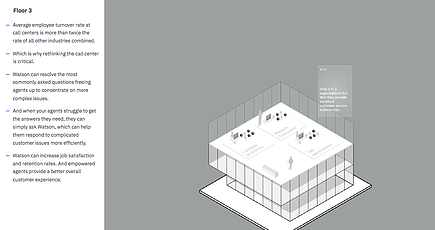
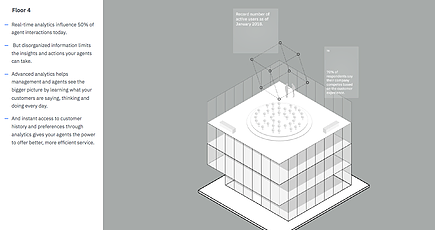
The project involves creating an augmented reality application for iOS mobile and tablet devices that illustrate how Watson technologies revolutionize customer call centers. The user interacts with a virtual 3D call center building, exploring each floor. Each floor contains interactive objects, animations and video that demonstrate the benefits of leveraging IBM Watson services
Storyboard






Building the Prototype
During project development I was the lead creative technologist, designing and implementing visuals, motion/interaction and animation of particle systems. The particle systems were a key element in demonstrating the complexity of a call center’s day-to-day operations and how Watson services can help to improve business processes.
Particle system visual design
In the storyboard shown above, during the intro stage, there are hundreds of particles revealing and floating through the air. The design uses spheres to represent commonly asked customer service requests and questions.
Below are the sphere visuals we designed following IBM’s brand guidelines.
Sphere Visual Reference From IBM
Below are the variations of prototypes we made combining the effects of lighting, glow, shadows, reflection and transparency on spheres with different materials in the augmented reality environment. The various materials tested were matte, metallic and 2D neon sprites in order to create the visuals as close to IBM’s brand design system as possible.
After many rounds of prototype iterations and feedback from our IBM clients, we finally decided on the 2D sprite effect because it fulfills the IBM’s design requirements while maximizing rendering performance.
Specular with glow effect
Metallic with transparent effect
Sprite Effect in Blue and Grey Color
During different stages of experience, the particles are transformed to different states from unsolved, processing, to solved. Below are the tests of three different sphere visuals corresponding to the three sphere states.
Three states of sphere
Dynamic content triggering with gaze interaction
For the intro particle system, we built a gaze interaction system that highlights content based on the position of the user and helps guide them to useful information and content in the scene.
Text Fades In When Gazed At
User Flow & Experience
Vuforia ground recognition is used to anchor the position on a flat surface where the virtual call center is built. The user taps on the display to begin the intro and people, trees and streets start animating into the scene. A voiceover begins as hundreds of particles rise up from the ground. At this point the user is expected to follow the particle movements and interact with them.
As the intro voiceover ends, the particles fall back towards the ground to bring the user’s attention back to the base of the building. When the user gazes at the base, a virtual call center building animates in from the ground floor by floor.
When the floor animation is complete, a silhouette of the next floor will appear. Users can tap on the next floor to continue or replay content on the current floor.
IBM think